Uno de los recursos más populares en las ventas online son las estrategias de cupones descuento. Se utilizan para captar clientes, fidelizar a los que tenemos y hacer que vuelvan a comprar. A partir un descuento del 5% o de -5€ es posible incrementar las ventas del e-commerce notariamente.
Debido al gran atractivo que tienen los cupones descuentos para los e-commerce no es de extrañar que se utilicen para promociones de manera constante. ¿Cómo funcionan los cupones descuentos en la tienda online? Cuando el cliente completa el proceso de compra y se encuentra en el checkout aparecerá un reclamo tipo así: «Introducir cupón aquí», el cliente escribirá el código del cupón y se aplicará automáticamente el descuento al total de la compra. ¡El cliente puede disfrutar de la promoción así de fácil!
Como hemos visto el funcionamiento de los cupones descuento es muy sencillo, pero aún es más fácil la puesta en marcha de los mismos. La implementación de los cupones en la plataforma de venta depende de cada CMS ya que es una variable que se produce en el código de la web. En el caso de tener una tienda online desarrollada en WooCommerce el procedimiento será el siguiente.
Cómo activar cupones descuento en WooCommerce
WooCommerce es el plugin de venta de WordpPress y uno de los más utilizados entre los emprendedores que inician un negocio online. Las opciones que nos permite WooCommerce están más limitadas que otros CMS para e-commerce como Magento o Prestashop, pero entre ellas se encuentra la gestión de cupones descuento.
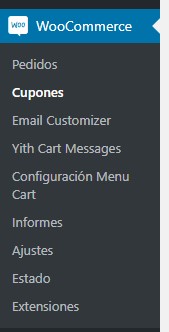
 Para añadir un nuevo código de descuento acudiremos a la pestaña de «WooCommerce» y seleccionaremos la opción de «Cupones». Aparecerá la ventana con todos los cupones que tengamos creados y podremos editarlos o borrarlos si consideramos oportuno. En la parte superior está el botón «Añadir nuevo».
Para añadir un nuevo código de descuento acudiremos a la pestaña de «WooCommerce» y seleccionaremos la opción de «Cupones». Aparecerá la ventana con todos los cupones que tengamos creados y podremos editarlos o borrarlos si consideramos oportuno. En la parte superior está el botón «Añadir nuevo».
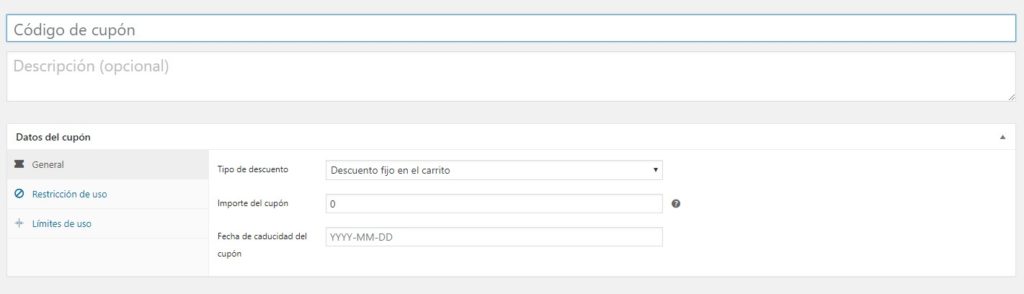
Al seleccionar este botón aparecerá un formulario con todas las indicaciones necesarias para crear la regla de descuentos del cupón en WooCommerce.
- Código del cupón. Se trata de un código único que introducirá el cliente al finalizar el proceso de compra. Por ejemplo: SPRING18
- Descripción del cupón. Es un campo opcional, podemos detallar brevemente en qué consiste dicho cupón.
- Tipo de cupón. Es posible seleccionar entre 3 tipos de cupones descuentos para el e-commerce: Descuento fijo en el carrito, descuento en porcentaje, descuento fijo de producto.
- Importe del cupón. Introducimos la cantidad de descuento de dicho cupón.
- Fecha de caducidad. Es posible limitar el cupón descuento en el tiempo. Así en las promociones puntuales como el Black Friday que duran poco tiempo no es necesario acceder al panel y eliminar el cupón, se desactivará solo.
- Restricciones de uso. WooCommerce permite crear diferentes reglas de uso para que se active el cupón, gasto mínimo o máximo, uso individual, excluir artículos en oferta o incluso asignar los productos o categorías permitidas de manera manual.
- Límites de uso. ¿Cuántas veces se puede usar el mismo cupón? se puede limitar el uso del cupón en general y por usuario.
Una vez hayamos completado todos estos campos solo tenemos que publicar el cupón en nuestro WooCommerce y estará activo para los clientes. El siguiente paso es comunicar en la estrategia de marketing del e-commerce dicho cupón y así incentivar las compras.
¡Los cupones descuento pueden ser nuestro gran aliado en la venta online!